使用Webpack样式化用户界面
使用Webpack样式化用户界面
我们没有花时间在用户界面的设计上。要像一个专业的风格,我们将使用现代堆栈,基于Webpack.为了添加一个Symfonyob娱乐下载触摸并简化其与应用程序的集成,让我们使用Webpack安可:
1
$ob娱乐下载交响乐作曲家req encore一个完整的Webpack环境已经为您创建:package.json而且webpack.config.js已生成并包含良好的默认配置。开放webpack.config.js,它使用Encore抽象来配置Webpack。
的package.jsonFile定义了一些很好的命令,我们将一直使用这些命令。
的资产目录包含项目资产的主要入口点:风格/ app.css而且app.js.
使用萨斯
不使用纯CSS,让我们切换到萨斯:
1
$Mv assets/styles/app.css assets/styles/app.scss1 2 3 4 5 6 7 8 9 10 11
——/资产/ app.js+ + + b /资产/ app.js@@ -6,7 +6,7 @@*/ //任何你导入的CSS都将输出到一个CSS文件中(在本例中是app.css)进口”。/风格/ app.css ';+进口“。/风格/ app.scss”;//启动刺激应用程序导入'./bootstrap';安装Sass加载器:
1
$NPM install node-sass并在webpack中启用Sass加载器:
1 2 3 4 5 6 7 8 9 10 11
——/ webpack.config.js+ + + b / webpack.config.js@@ -57,7 +57,7 @@ Encore}) //启用Sass/SCSS支持- / / .enableSassLoader ()+ .enableSassLoader ()//如果使用TypeScript则取消注释//.enableTypeScriptLoader()我怎么知道要安装哪些包?如果我们试图在没有它们的情况下构建我们的资产,Encore会给我们一个很好的错误消息,建议npm安装命令安装要加载的依赖项.scss文件。
利用引导
从良好的默认值开始,建立一个响应式网站,CSS框架像引导可以走很长的路。将其作为包安装:
1
$NPM安装bootstrap @popperjs/core bs-custom-file-input在CSS文件中要求引导(我们也清理了文件):
1 2 3 4 5 6 7
——/ /风格/ app.scss资产+ + + b /资产/风格/ app.scss@@ -1,3 +1 @@身体{-背景色:浅灰色;- - - - - -}+ @ import ~引导/ scss /引导的;对JS文件执行同样的操作:
12 3 4 5 6 7 8 9 10 11 12 13
——/资产/ app.js+ + + b /资产/ app.js@@ -7,6 +7,10 @@//你导入的任何CSS都会输出到一个CSS文件中(在本例中是app.css) import './styles/app.scss';+进口“引导”;从'b -custom-file-input'导入bsCustomFileInput//启动刺激应用程序导入'./bootstrap';++ bsCustomFileInput.init ();Symfob娱乐下载ony表单系统支持Bootstrap原生的特殊主题,启用它:
1 2
枝:form_themes:(“bootstrap_5_layout.html.twig”)样式化HTML
现在,我们可以为应用程序设置样式了。下载并展开项目根目录下的存档:
1 2 3
$php - r“复制(“https://syob娱乐下载mfony.com/uploads/assets/guestbook-6.2.zip”,“guestbook-6.2.zip”);“$解压缩-o guestbook-6.2.zip$rm guestbook-6.2.zip看看这些模板,你可能会学到一两个关于Twig的技巧。
建立资产
使用Webpack时的一个主要变化是CSS和JS文件不能被应用程序直接使用。首先需要对它们进行“编译”。
在开发过程中,可以通过安可dev命令:
1
$ob娱乐下载Symfony运行NPM运行dev与其每次有变化都执行命令,不如将其发送到后台,让它监视JS和CSS的变化:
1
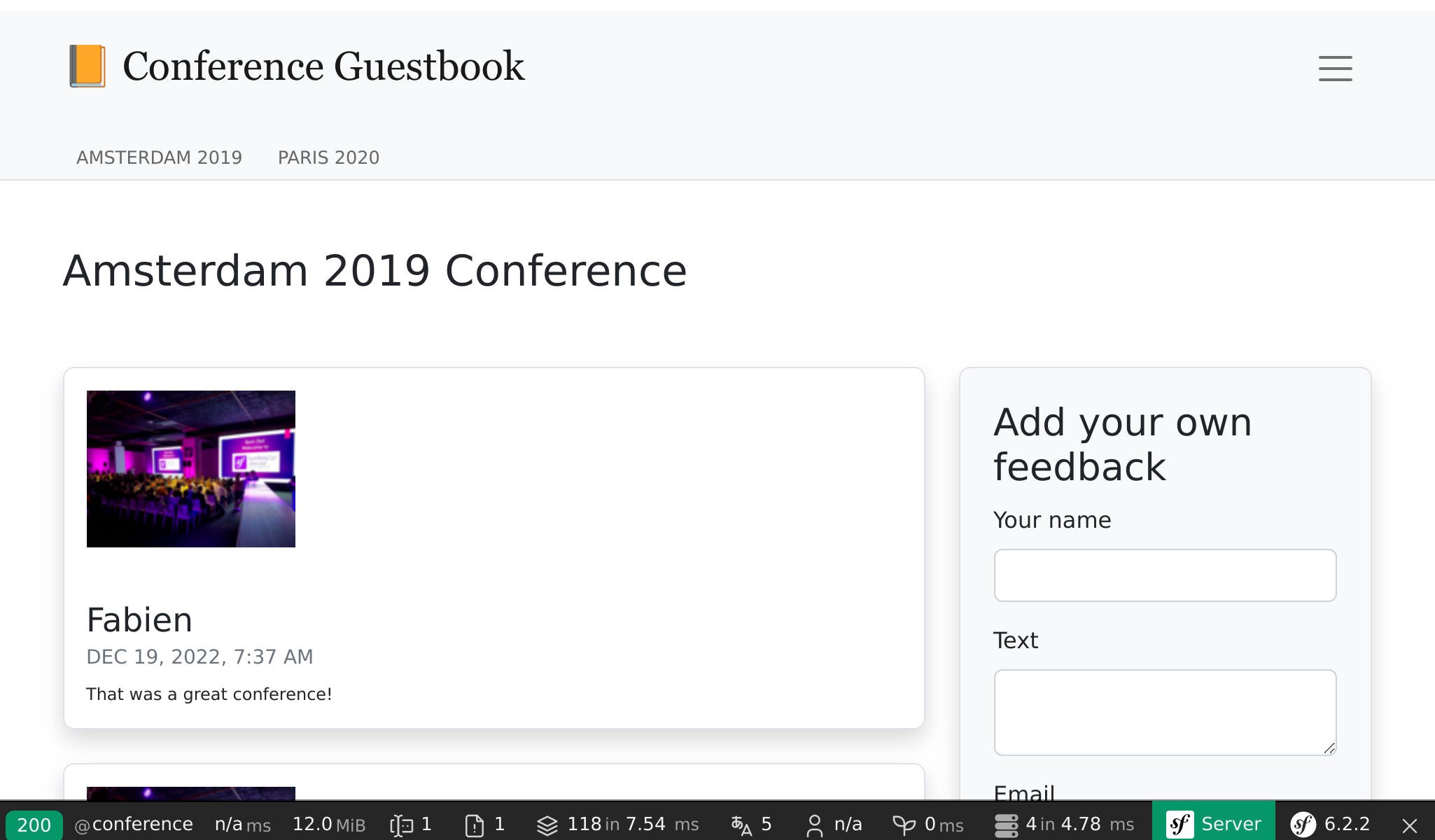
$ob娱乐下载Symfony run -d NPM run watch花点时间去发现视觉上的变化。在浏览器中查看新设计。


生成的登录表单现在是样式化的,并且Maker bundle默认使用Bootstrap CSS类:

对于生产,Platform.sh会自动检测到您正在使用Encore,并在构建阶段为您编译资产。
