与Webpack样式的用户界面
与Webpack样式的用户界面
我们没有时间花在用户界面的设计。像专业人士那样的风格,我们将使用一个现代堆栈,基于Webpack。添加一个Symfony触摸ob娱乐下载和放宽与应用程序的集成,让我们使用Webpack安可:
1
美元ob娱乐下载symfony作曲家要求再来一个为你创建了一个完整的Webpack环境:package.json和webpack.config.js已经生成并包含良好的默认配置。开放webpack.config.js,它使用配置Webpack安可抽象。
的package.json文件定义了一些不错的命令,我们将使用所有的时间。
的资产目录包含项目资产的主要入口点:风格/ app.css和app.js。
使用萨斯
而不是使用纯CSS,让我们转向萨斯:
1
美元mv资产/风格/应用程序。css /风格/ app.scss资产1 2 3 4 5 6 7 8 9 10 11
- - - /资产/ app.js+ + + b /资产/ app.js7 + 6、7 @@ @@ 6日* / / /任何CSS导入将输出到一个CSS文件(在本例中app.css)进口”。/风格/ app.css ';+进口“。/风格/ app.scss”;/ /启动刺激应用程序导入”。/引导;安装Sass加载程序:
1
美元npm安装node-sass sass-loader——save-dev并使webpack Sass加载程序:
1 2 3 4 5 6 7 8 9 10 11
- - - a / webpack.config.js+ + + b / webpack.config.js@@ -57 7 + 57 7 @@安可})/ /使Sass / SCSS支持- / / .enableSassLoader ()+ .enableSassLoader ()/ /取消如果你使用打印稿/ / .enableTypeScriptLoader ()我怎么知道哪些包安装吗?如果没有他们,我们曾试图构建资产安可将给我们一个很好的显示错误消息npm安装加载命令安装所需依赖关系.scss文件。
利用引导
开始好违约和建立一个反应网站,像一个CSS框架引导还有很长的路要走。安装包:
1
美元npm安装引导@popperjs /核心bs-custom-file-input——save-dev需要引导的CSS文件(我们也清理文件):
1 2 3 4 5 6 7
- - - /资产/风格/ app.scss+ + + b /资产/风格/ app.scss@@ @@ 1,3 + 1身体{背景颜色:浅灰色;- - - - - -}+ @ import ~引导/ scss /引导的;做同样的JS文件:
1 2 3 4 5 6 7 8 9 10 11 12 13
- - - /资产/ app.js+ + + b /资产/ app.js6 + 7,10 @@ @@ 7日/ /任何CSS导入将输出到一个CSS文件(在本例中app.css)进口“。/风格/ app.scss”;+进口“引导”;+进口bsCustomFileInput从“bs-custom-file-input”;/ /启动刺激应用程序导入”。/引导;++ bsCustomFileInput.init ();Symfob娱乐下载ony的形式系统支持引导本地与一个特殊的主题,使它:
配置/包/ twig.yaml
1 2
枝:form_themes:(“bootstrap_5_layout.html.twig”)样式的HTML
现在我们已经准备好风格应用程序。下载并扩大档案的根源项目:
1 2 3
美元php - r“复制(“https://syob娱乐下载mfony.com/uploads/assets/guestbook-6.2.zip”,“guestbook-6.2.zip”);“美元解压缩- o guestbook-6.2.zip美元rm guestbook-6.2.zip看一下模板,你可能会了解一二枝。
建立资产
使用Webpack时发生的一个重大变化是,CSS和javascript文件没有直接可用的应用程序。他们需要先“编译”。
在开发中,可以通过编译资产安可dev命令:
1
美元ob娱乐下载symfony npm跑开发而不是每次执行命令有一个变化,将其发送到后台,让它看JS和CSS的变化:
1
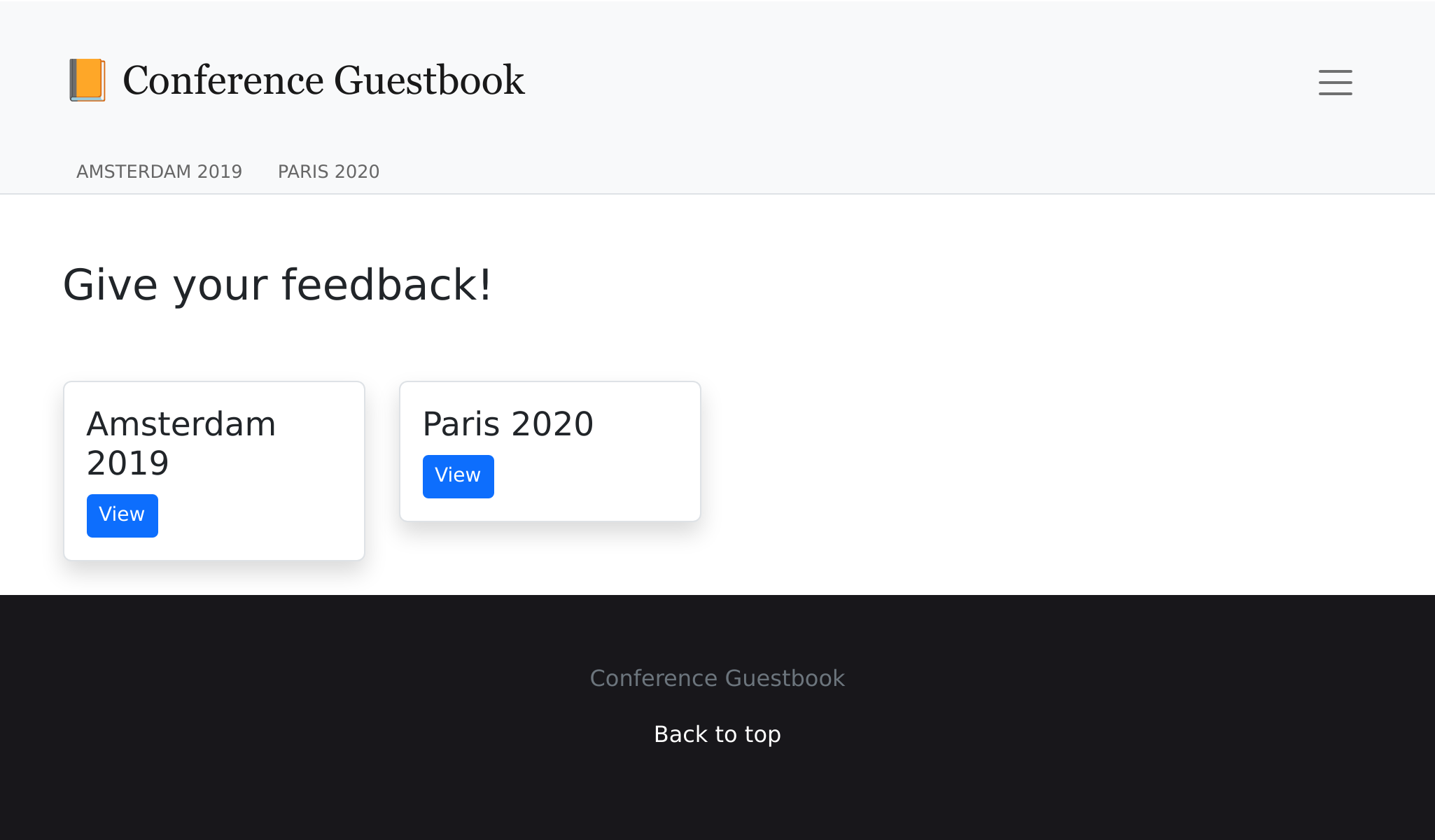
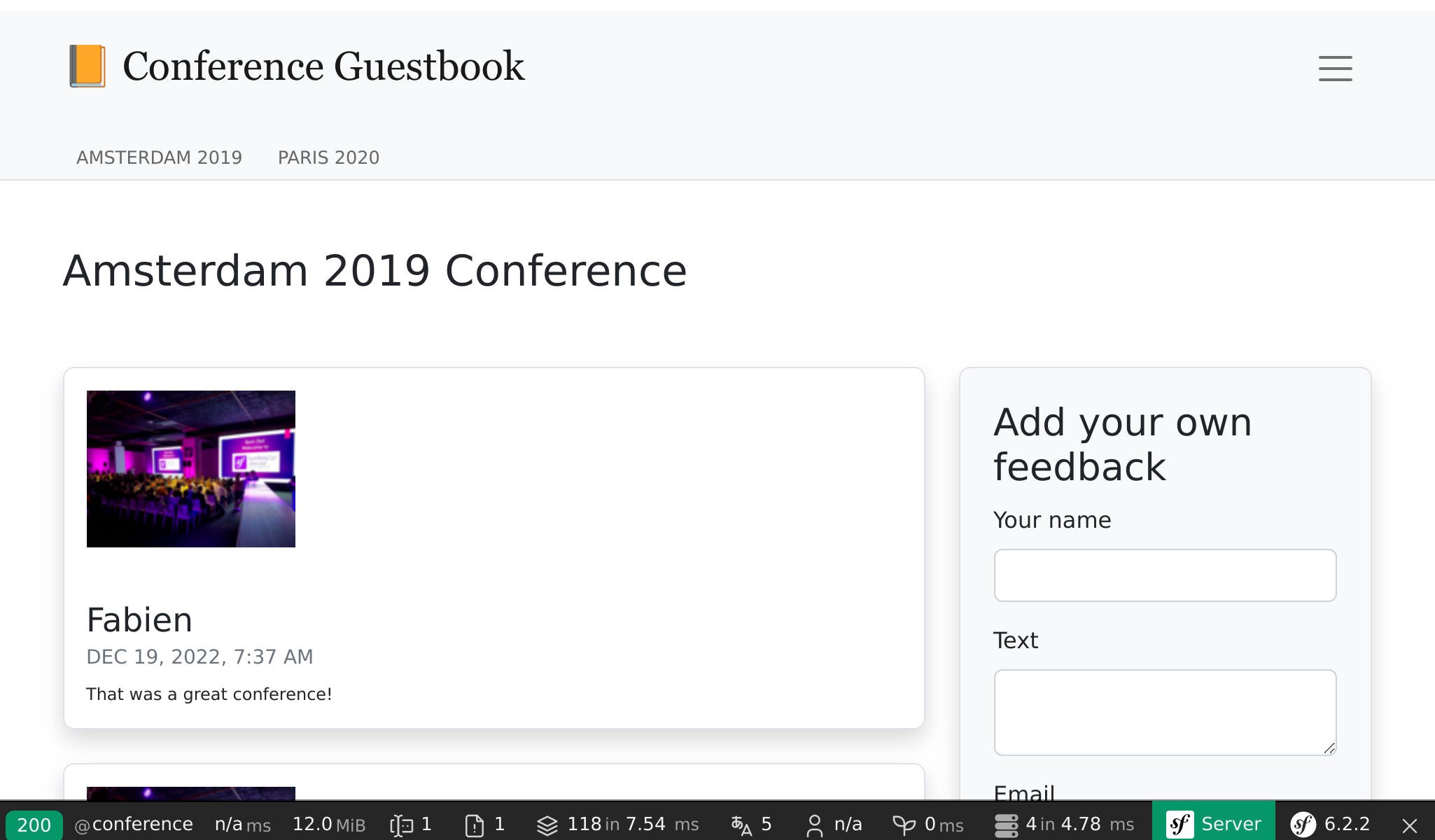
美元ob娱乐下载symfony - d npm跑的手表花时间去发现视觉变化。看一看新的设计在浏览器中。


现在生成的登录表单样式以及制造商包使用默认引导CSS类:

生产平台。sh自动检测到您正在使用安可和编译的资产在构建阶段。
这项工作,包括代码示例,许可下Creative Commons BY-NC-SA 4.0许可证。
