用一些漂亮的小部件和验证器为表单增添趣味
 法比安效力
法比安效力
我已经讲过了sfFormExtraPlugin在以前的一些文章中。今天,我将更全面地介绍这个插件。
它是什么?
的sfFormExtraPlugin插件是否由ob娱乐下载Symfony核心团队.
它包含许多有趣的小部件、验证器和表单,它们非常有用,但由于它们有第三方依赖关系或它们的用法太特定而没有被纳入核心。
里面有什么?
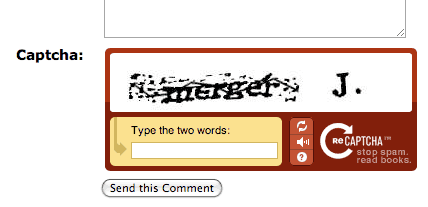
ReCaptcha小部件和验证器

sfWidgetFormReCaptcha使用ReCaptcha要显示验证码和sfValidatorReCaptcha相关联的验证器。
要使用它们,您需要创建一个ReCaptcha网站上的API密钥.
小部件接受ReCaptchapublic_key作为一个选项,而验证器接受ReCaptchaprivate_key:
这个美元->widgetSchema[“验证码”]=新sfWidgetFormReCaptcha(数组(“public_key”= > sfConfig::得到(“app_recaptcha_public_key”)));这个美元->validatorSchema[“验证码”]=新sfValidatorReCaptcha(数组(“private_key”= > sfConfig::得到(“app_recaptcha_private_key”)));
由于无法更改ReCaptcha字段的名称,因此在从HTTP请求绑定表单时需要手动添加它们。
的表单中嵌入验证码时,下面是一个典型用法接触(% s)名字格式:
美元的验证码=数组(“recaptcha_challenge_field”= >美元的请求->getParameter(“recaptcha_challenge_field”),“recaptcha_response_field”= >美元的请求->getParameter(“recaptcha_response_field”),);这个美元->形式->绑定(array_merge(美元的请求->getParameter(“接触”),数组(“验证码”= >美元的验证码)));
下表总结了所有可用的选项sfWidgetFormReCaptcha部件:
| 选项 | 描述 |
|---|---|
public_key |
ReCaptcha公钥 |
use_ssl |
是否使用SSL(默认为false) |
server_url |
HTTP API的URL |
server_url_ssl |
HTTPS API的URL(当use_ssl为true时) |
这个是sfValidatorReCaptcha:
| 选项 | 描述 |
|---|---|
private_key |
ReCaptcha私钥 |
remote_addr |
用户的远端地址 |
server_host |
ReCaptcha服务器主机 |
server_port |
ReCaptcha服务器端口 |
server_path |
ReCatpcha服务器路径 |
server_timeout |
与ReCaptcha服务器联系时使用的超时时间 |
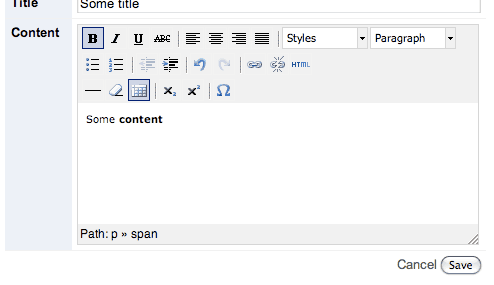
HTML所见即所得编辑器

sfWidgetFormTextareaTinyMCEHTML所见即所得编辑器是基于流行的TinyMCE图书馆。
JavaScript小部件配置了合理的默认值,但是可以使用配置选择:
这个美元->widgetSchema[“内容”]=新sfWidgetFormTextareaTinyMCE(数组(“宽度”= >550,“高度”= >350,“配置”= >“theme_advanced_disable:“锚、图像、清理、帮助”,));
的配置option必须是JavaScript的键/值对。
| 选项 | 描述 |
|---|---|
主题 |
Tiny MCE主题(默认为先进的) |
宽度 |
小部件宽度(以像素为单位) |
高度 |
小部件高度(以像素为单位) |
配置 |
JavaScript配置 |
富日期小部件

sfWidgetFormJQueryDate控件表示富日期小部件JQueryJavaScript库。
至于TinyMCE小部件,它在默认情况下配置了合理的默认值,由于配置选择:
这个美元->widgetSchema[“published_at”]=新sfWidgetFormJQueryDate(数组(“配置”= >“{}”,));
下面是小部件选项列表:
| 选项 | 描述 |
|---|---|
图像 |
表示小部件的图像路径(默认为false) |
配置 |
JavaScript数组配置 |
文化 |
显示小部件时要使用的区域性 |
语言形式

sfFormLanguage是一个允许用户改变其文化的表单。我已经发表一篇关于sfFormLanguage,所以我就不再描述了。
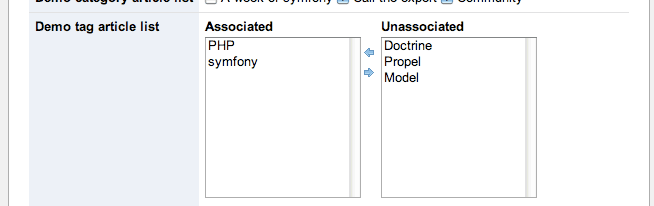
双列表小部件

sfWidgetFormSelectDoubleList是一个小部件,它将多个选项显示为双列表。类中已经解释了此小部件以前的文章.
所有选项说明如下表所示:
| 选项 | 描述 |
|---|---|
选择 |
一组可能的选择 |
类 |
小部件的主类 |
class_select |
两个选择标记的类 |
label_unassociated |
未关联的标签 |
label_associated |
关联的标签 |
unassociate |
解关联链接的HTML |
联系 |
关联链接的HTML |
模板 |
用于呈现此小部件的HTML模板 |
| 可用的占位符是: | |
label_associated,label_unassociated, |
|
联系,unassociate, |
|
相关的,不相联系的, |
|
而且类 |
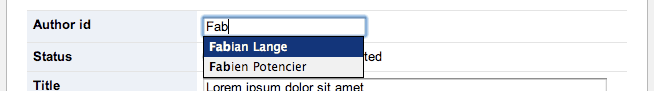
自动完成控件



sfWidgetFormJQueryAutocompleter是一个基于JQuery JavaScript库的自动补全小部件。
sfWidgetFormPropelJQueryAutocompleter扩展sfWidgetFormJQueryAutocompleter并将小部件关联到一个Propel模型。
类中已经解释了此小部件以前的文章.
所有选项说明如下表所示:
| 选项 | 描述 |
|---|---|
url |
要调用的URL以获取要使用的选项 |
配置 |
一个JavaScript数组,用于配置JQuery自动补全小部件 |
value_callback |
在显示值之前转换值的回调 |
贡献
sfFormExtraPlugin还很年轻,在不久的将来还会添加更多的小部件、验证器和表单,所以请继续关注。
如果您已经为您的项目开发了一个特定的小部件或验证器,并且希望与symfony社区共享它,可以在此基础上创建一个插件,或者将其贡献给symfony社区欧宝体育平台怎么样ob娱乐下载sfFormExtraPlugin插件。
本教程是全新的第一篇文章插件类别。
如果你是一个插件的开发者或者是一个插件的用户,并且想要传播这个插件,写一个教程(在减价格式),发给我,最好的将在未来几周内发表在这个博客上。
评论
评论截止。
为了确保评论保持相关性,旧帖子将被关闭。
新sfWidgetFormJQueryAutocompleter (
'config' => json_encode(数组(
'_myoption' => '_myvalue'
))
);
这个插件不是应该由核心团队维护吗?
但是我在s1.1 .1.4中使用时有这个错误:
致命错误:类“sfWidgetFormJQueryDate”未找到…
当然!
你能填一张票吗?
谢谢
丹尼尔
$("#events_date_from_jquery_control")为空
$("#events_date_to_jquery_control")为空
有人知道吗?
法比恩,你可以在sfWidgetFormJQueryDate上做一个小教程,因为我不工作,我不知道我做错了,我只是按照丹尼尔说的,仍然不工作,我有jQuery和jQuery UI。请,谢谢!(Sorry for my english, I speak spanish)
如果我尝试使用sfWidgetFormTextareaTinyMCE如上所述,Symfony将引发一个异常:ob娱乐下载
“你必须为TinyMCE小部件传递一个‘class’属性。”
查看代码,class属性应该包含textarea id,我不知道(或者不需要知道)在声明它的表单类中。
sfWidgetFormJQueryDate也不能开箱即用。Firefox显示'$。Datepicker未定义。恕我直言,如果它需要一个外部javascript文件,它应该像加载jQuery一样自动加载它。
但是,我可能做错了什么。
的美元。Datepicker未定义
http://trac.ob娱乐下载symfony-project.org/ticket/4756
我曾写道:
$this->widgetSchema['published_at'] = new sfWidgetFormJQueryDate(array(
'config' => '{}',
));
在demoarticleform。class。php中
但是它只显示3个下拉列表来选择日、月、年,而选择小部件不显示。
我错过了什么吗?
我还启用了jqueryreloadedplugin。
我使用的是Symfonob娱乐下载y 1.2 beta版。
不过,datePicker也有它的缺点。例如,我一直无法使用它来选择出生日期。无论我做什么,它都只能显示从现在开始的很短的一段时间。
TinyMCE在另一方面是不工作的。正如我所说的,它要求您指定一个'class'属性,与小部件生成的id相对应,我相信是这样的,在表单类中您不知道或不需要知道这个id。如果能给我点线索就太好了。
在发电机里。Yml添加类作为属性:
编辑:
显示:[title, body, created_at]
字段:
标题:{帮助:新闻报道的标题}欧宝平台是合法的吗
身体:
属性:{类:tinyMCE}
我在论坛(http://www.symfony-project.org/foruob娱乐下载m/index.php/m/67664/?srch=tinymce#msg_67664)上发现了一个帖子,有人真的手动安装tinyMCE,是我错了还是他完全走错了路?
有点困惑…
基督教